以前こんなエントリーを書いたことがあります。
実はこの時、使用する画像を「Google+のアイコンに使う」ということを念頭に置いたため、オリジナルのサイズは800×600ですが、トリミングした上で250×250に縮小していました。
[オリジナル画像]
今まではこれで全く問題が無かったのですが、Retinaディスプレイの新しいiPadが登場し、Google+やFlipboardなどのアプリケーションが画像を目立たせるような表示をするようになったことで状況が激変しました。
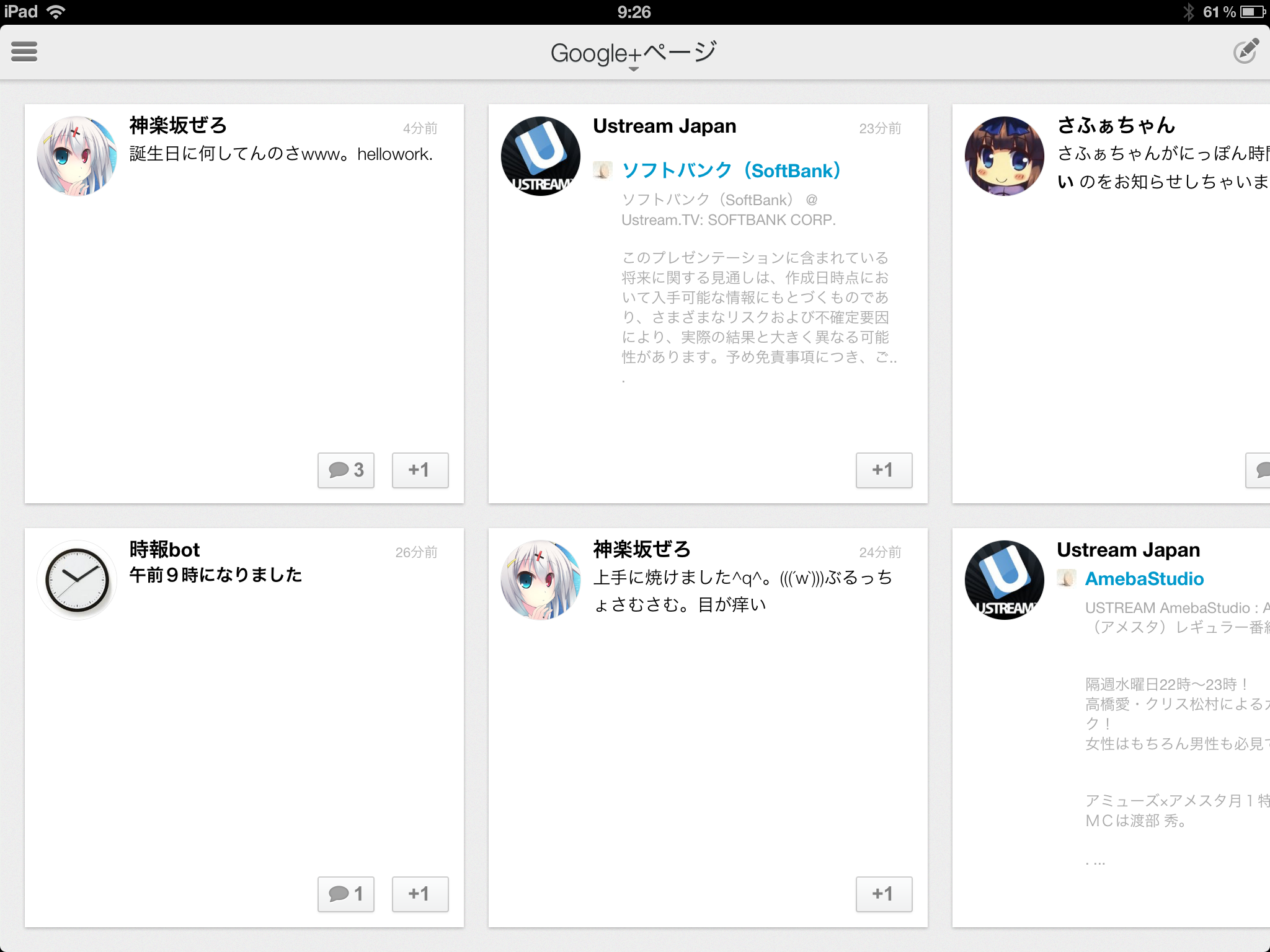
画面サイズ2048×1536に対し、250×250の画像を拡大表示させると、こういう状態になります。
※ダウンロードして実寸を見ると状況が判ると思います。
要するに、小さい解像度の画像が無理やり拡大されてしまうので、汚く見えてしまうのです。
そこで、オリジナルからトリミングだけした600×600の画像に差し替えました。
これでもRetinaディスプレイの解像度からするとまだ小さいのですが、かなり綺麗に見えるようになりました。以前の画像は250×250だからまだマシに見えていますが、これが120×120ぐらいの画像だと本当に悲惨な状態になります。そして、新しいiPadでGoogle+のストリームを見ていると、いまだにサムネ画像のサイズに無頓着なサイトも多いように感じます。
上図はGoogle+のストリームをパソコンで見た場合のサムネイル画像表示です。この画像は120×120ですが、新しいiPadのGoogle+アプリで見ると下図のような状態になります。
さすがにこれは、スマートフォンの画面でもかなり気になる汚さです。
ただ、3G回線で画像サイズが多いとダウンロードに時間がかかってしまうので、あまり馬鹿でかい画像をサムネイルに指定しない方がいいとは思います。今後のモバイル通信高速化と、ディスプレイの高解像度化とのバランスですね。