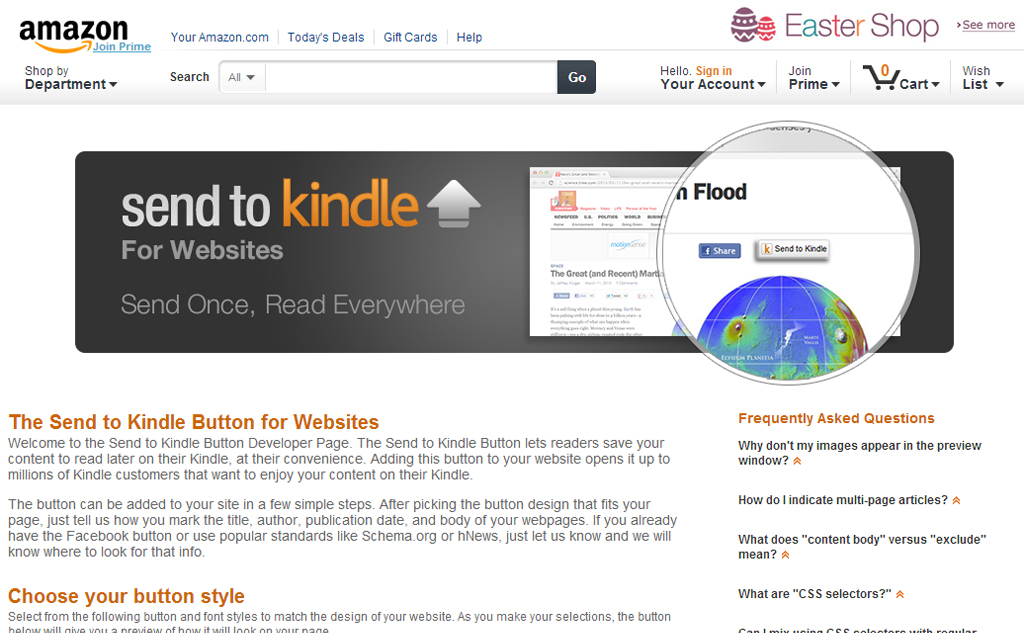
Amazon.com がウェブサイト用「Send to Kindle」ボタンの提供を開始したので、さっそくこのブログにも設置してみました。いくつか注意点がありますので、簡単にレポートします。
Choose your button style
(ボタンのスタイルを選択してください)
ボタンに表示するテキスト([Send to Kindle]と[Kindle])、フォント(Sans Serif、Arial、Tahoma、Verdamaの4種類)、アイコンの色(DarkかLight)、ボタンサイズ(SmallかLarge)、ボタン全体の色(DarkかLight)、ボタンの枠線有無が選択できます。右側にライブプレビューされるので、それほど迷うことはないでしょう。
How do you mark the title, author, and publication date on your pages?
(あなたのページにタイトル・著者・発行日をどうやって定義する?)
タイトル・著者・発行日の定義方法です。Facebookのオープングラフメタタグ、schema.org、hNews、またはカスタムCSSで定義します。
Facebookのオープングラフメタタグの場合、headタグ内に
<meta property=”og:article:author” content=”Johannes Gutenberg” />
みたいな記述をしておく必要があるようです。メンドクサイ(‘A`)
カスタムCSSの場合、自分で指定ができます。タイトルや発行日は記事ごとに変わるので、著者だけ入力してみました。
[2013.3.23追記]選択肢にBlogger/Blogspotが追加されてますね。これはありがたい。ただし、Classicテンプレートを使用している場合に限られるようです。
How do you mark the main body of content on your pages?
(あなたのページの記事本体部分をどうやって定義する?)
こちらはschema.org、hNews、またはカスタムCSSで定義できるみたいですが、よくわからないので空欄のままにしました(;^ω^)
Send to Kindle に含めない部分を指定できるみたいです。
[2013.3.23追記]こちらも選択肢にBlogger/Blogspotが追加されてますね。ありがたい。ただし、Classicテンプレートを使用している場合に限られるようです。
Do you sell a periodicals subscription on Kindle?
(あなたはKindleで定期刊行物を販売していますか?)
定期刊行物は販売していないので、Noのままにしておきます。
Generate widget code
(ウィジェットのコードを発行します)
ひと通り設定ができたら、[Generate widget code]のボタンを押すと、コードが2種類発行されます。
Step 1. Insert the following scripts as before the closing body tag on your website.
(ステップ1 下記のコードをbodyタグを閉じる前に挿入して下さい)
Bloggerの場合、[テンプレート]の[HTMLの編集]からコードが挿入できます。
</body>を検索して、その手前に貼り付けるといいでしょう。貼り付ける前に、テンプレートは念のためバックアップしておきましょう。また、コードに&が含まれているため、そのままでは保存ができません。&を&に置換しておきましょう。
Step 2. Insert the following HTML markup where you want the button to be displayed on the page.
(ステップ2 下記のコードをボタンを設置したい位置に挿入して下さい)
あとはボタンを設置する位置にコードを挿入するだけです。
Bloggerの場合、HTML/JavaScriptのウィジェットを使うのが楽でいいと思います。
Oops!!
(ナンテコッタイ/(^o^)\)
設置して試してみて気がついたのですが……
どうやら現時点では、Amazon.comアカウントじゃないと使えないみたいです。
ナンテコッタイ/(^o^)\
なお、Amazon.comアカウントとAmazon.co.jpアカウントを統合した人は使えるようです。