Google+の一般公開投稿右上メニューから、ブログなどへ埋め込むコードが発行できるようになったので、元投稿が消された場合などがどうなるかを試してみました。
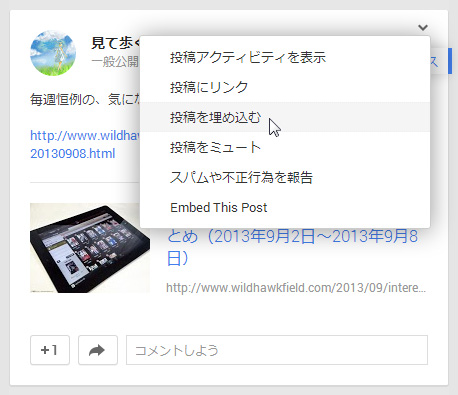
一般公開投稿の右上メニューから[投稿を埋め込む]を開くと、このようなコード発行画面になります。なお、このメニューが表示されるのは、一般公開投稿だけです。限定公開投稿を埋め込むことはできません。
<!– Place this tag in your head or just before your close body tag. –>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
<!– Place this tag where you want the widget to render. –>
<div class=”g-post” data-href=”https://plus.google.com/100274563615476588253/posts/Ab8sBrQ5b6a”></div>
前半の plusone.js を呼び出すコードは、+1ボタンなどを既に設置している場合は不要です。後半の太字部分だけを貼り付ければOKです。貼り付けた投稿は下記のように、その場でそのまま+1やコメントが書けますし、投稿者をサークルに入れることもできます。
ちなみに、有志が非公式で公開している「social ditto」で埋め込みコードを発行した場合、このような表示になります。

![]()
毎週恒例の、気になるニュースまとめ。
http://www.wildhawkfield.com/2013/09/interesting-news20130902-20130908.html
こちらのコードはこんな感じです。ちょっと長いので、途中を省略してあります。
<style type=”text/css”> div.dittoboxgooglez12xwhsognrsxzedt23yvtmyjlildte0m { font-family: Arial, Helvetica, sans-serif; font-size: 13px; } (中略)<a href=”https://plus.google.com/100274563615476588253″>見て歩く者</a><span class=”timestamp”><a href=”https://plus.google.com/100274563615476588253/posts/Ab8sBrQ5b6a” title=”Sunday September 8, 2013 at 7:31pm” class=”timestamp”>1 day ago</a></span></div> 毎週恒例の、気になるニュースまとめ。<br /><br /><a href=”http://www.wildhawkfield.com/2013/09/interesting-news20130902-20130908.html” class=”ot-anchor” rel=”nofollow”>http://www.wildhawkfield.com/2013/09/interesting-news20130902-20130908.html</a><span class=”metadata”>(後略)
公式との大きな違いは、非公式の場合+1やコメントも書けないし、投稿者をサークルに入れることもできないこと、サムネイル部分が表示されないこと、コードを発行した時の投稿内容がそのままコピーされることなどが挙げられます。
要するに、スタイルシートでそれっぽく見せているだけなんですよね。つまり、後から投稿者が修正や削除をしても、非公式で貼り付けた場合はそのまま残ってしまうのと、貼り付ける側によってテキストの改変が可能ということです。これは、Twitter公式の埋め込みコードと同じです。
公式の場合、コードそのものに投稿テキストが含まれているわけではないので、完全にGoogle+の投稿と連動しています。この場合の注意点は、コードをブログに貼り付けた後に投稿が削除された場合、ブログ側からも跡形もなく消えてしまう点です。
↑ここには投稿を削除する前に発行した埋め込みコードが貼り付けてあります。
これを防ぐには、通常のストリームに一般公開で再共有した後、埋め込みコードを発行すればOKです。再共有は、元投稿の内容を再共有した時の内容のまま保持するので、元投稿が消されても再共有投稿側には影響しません。ただし、画像添付投稿で、画像が削除された場合は、再共有先の画像も消えます。
また、いまのところコミュニティへの投稿は、一般公開コミュニティのものでも[投稿を埋め込む]メニューが出ません。これも同じように、通常のストリームに一般公開で再共有すれば、埋め込みコードが発行可能になります。
なお、鈴木謙一さんの「海外SEO情報ブログ」によると、WordPress.com や Typepad で Google Sign-In と連携してログインした場合は、埋め込みコードによって著者情報が自動的に設定されるそうです。再共有投稿の場合はどうなるんだろう?
via 今村だけがよくわかるブログ & 海外SEO情報ブログ



 1
1  0
0 
