こちらの記事で紹介されている、「モバイルサイトでおすすめ記事を表示する機能」を設置してみました。ちょっとしたトラップがあったので、手順を覚え書きしておきます。
やり方は、すべてこちらに記載されています(※英語)
ざっと説明すると、以下のような手順です。
- Google+ページを作成し、ウェブサイトと接続をする
- Google+ページの管理画面(dashboard)から、[もっと(More)]の[サイト向け(For your site)]を開く
- 右上の[1回限りの設定(One time setup)]を開く
- [モバイルサイトにこのコードを配置する]のコードをコピーして、<head>タグ内に貼り付ける
- 過去に plusone.js を呼び出すコードを貼っていたとしたら、削除しておく
順に説明します。
1. Google+ページを作成し、ウェブサイトと接続をする
ここで作成したGoogle+ページの投稿から、+1やコメントや再共有の多い[人気の投稿]を表示するという仕組みなので、何はともあれGoogle+ページとウェブサイトを接続しておく必要があります。
Bloggerの場合は管理画面の[Google+]メニューから1クリックで接続できますが、一般サイトの場合は以下のいずれかの手順(※Googleのヘルプ)が必要です。
Googleウェブマスターツールを使う
Google+ページの[基本情報]タブから[ウェブサイト]にURLを入力し、[ウェブサイトをリンク]ボタンをクリックすると、ウェブマスターにリンクの承認リクエストが送信されます。
ウェブサイトを直接リンクする
以下のコードの{{PAGE_ID}}を接続するGoogle+ページのIDにして、<head>タグ内に貼り付けてください。例えば「見て歩く者」のGoogle+ページの場合、URLが https://plus.google.com/100274563615476588253/about なので、Google+ページのIDは 100274563615476588253 です。
<link href=”https://plus.google.com/{{PAGE_ID}}” rel=”publisher” />
2. Google+ページの管理画面(dashboard)から、[もっと(More)]の[サイト向け(For your site)]を開く
3. 右上の[1回限りの設定(One time setup)]を開く
4. [モバイルサイトにこのコードを配置する]のコードをコピーして、<head>タグ内に貼り付ける
[完了]をクリックすると、[サイト向け]管理画面が以下のように変わります。
初期設定では、モバイルサイトでユーザーが上向きにスクロールした際に、下から[おすすめ]が表示される形になっています。これは、任意の位置で表示させるような形に切り替えられます。
5. +1ボタンの設置時などに貼っていた plusone.js を呼び出す古いコードを削除する
ここで引っかかりました。Google+APIを利用した「インタラクティブな投稿」ボタンを設置する際には、</body>タグの直前に plusone.js を呼び出すコードを貼る必要があるのですが、これが残っているとモバイルサイト向けのおすすめ記事が表示されないのです。今回の新しいコードを貼れば、古いコードは不要になるので、コメントアウトするか削除しちゃいましょう。
Note: If you already use the https://apis.google.com/js/plusone.js script on your pages, you can append the publisherid query parameter or replace the existing plusone.js script with the script above.
これを見落としていた……ご指摘いただいた +Kazuhiro Nakae さんに感謝!
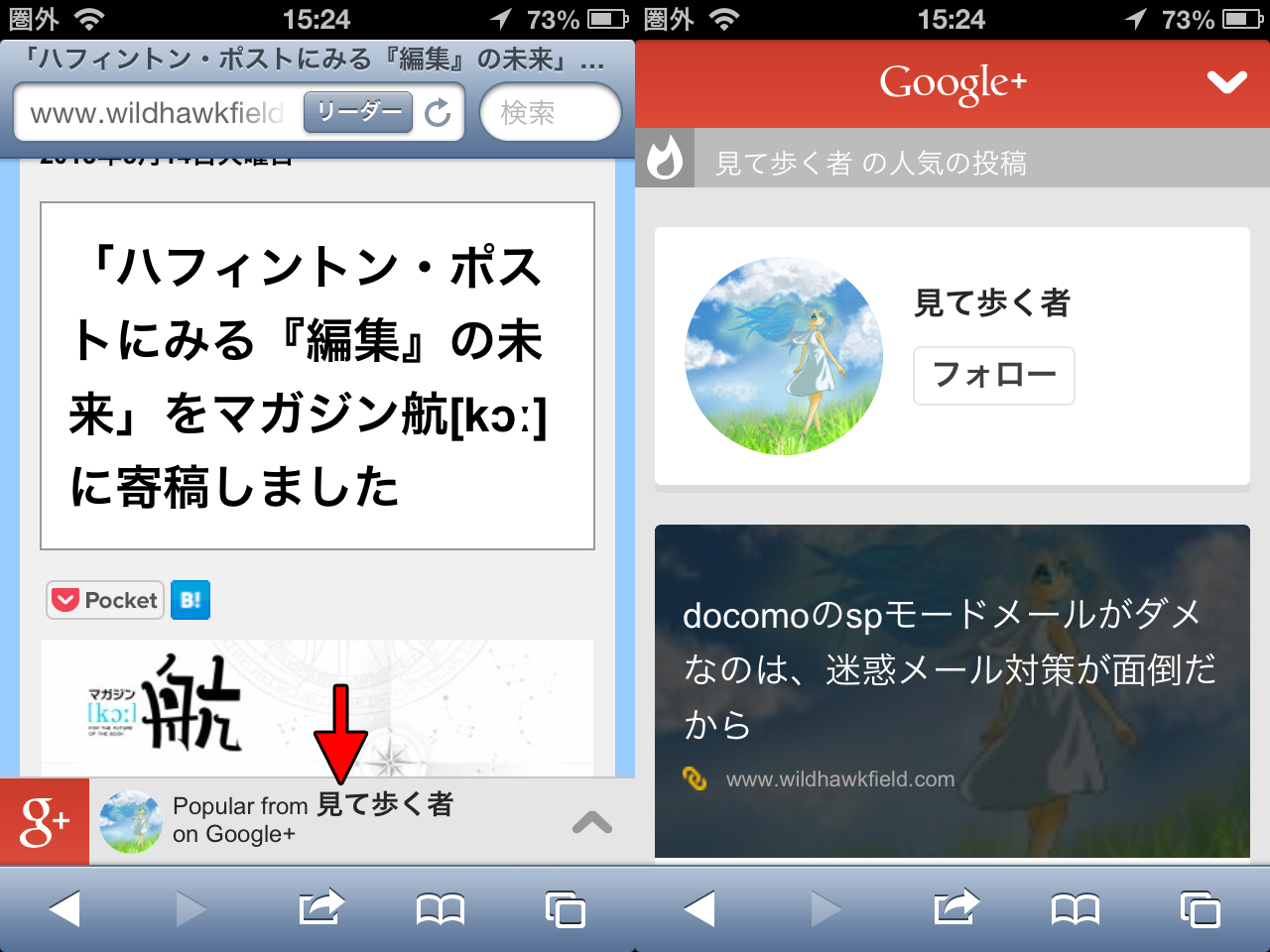
これで、記事を読み進めていって……
読み終わって上にスクロールする操作をすると、下にひょっこりと[Popular from 見て歩く者 On Google+]というバーが表示されます。
ここをタップすると、Google+ページの投稿での、[人気の投稿]が表示されます。
しかしこれ、画面下部にスクロール追従する広告を表示しているようなサイトだと、どういう挙動になるんでしょうね……?